簡単ではありますが、以下にWordPressの使い方を説明しますので、どうぞWordPressにトライしてください。
STEP1. 管理画面(ダッシュボード)にアクセスする
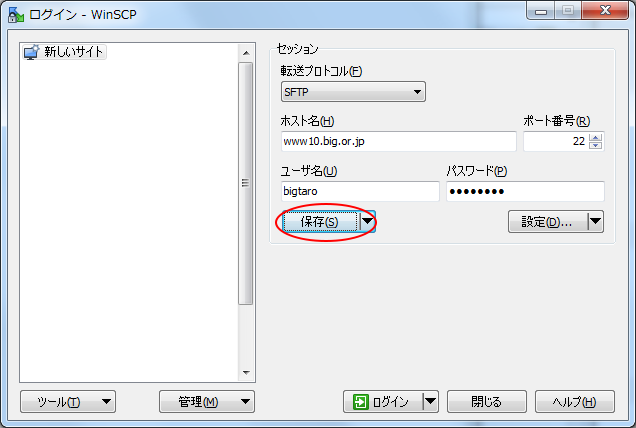
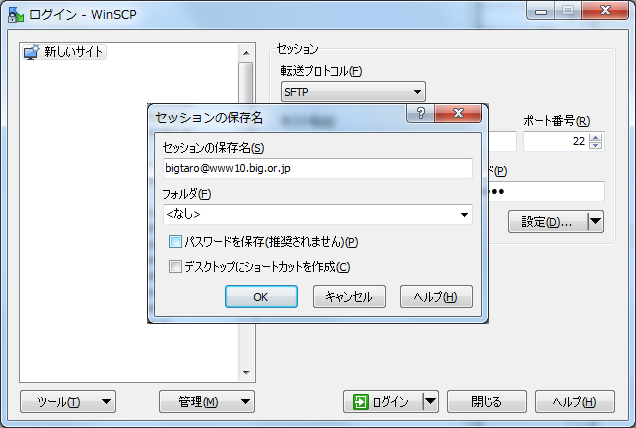
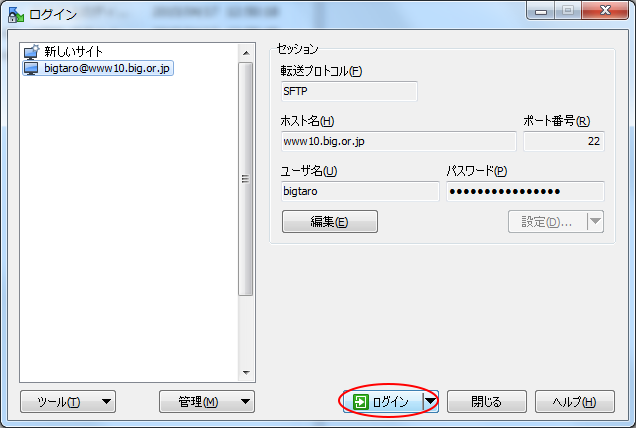
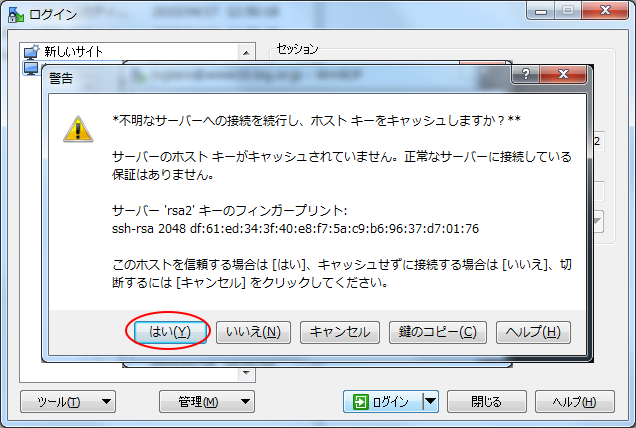
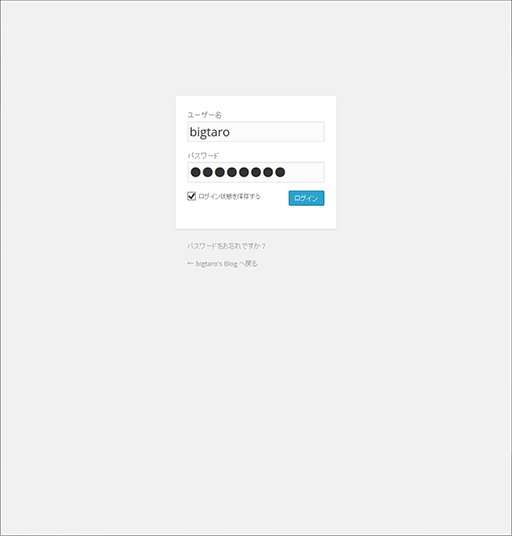
弊社の登録完了通知にありますとおり、お客様のWordPressの管理画面(ダッシュボード)URLにアクセスして、以下のように弊社でのユーザーIDとパスワードでアクセスすることが出来ます。

STEP2. 更新する
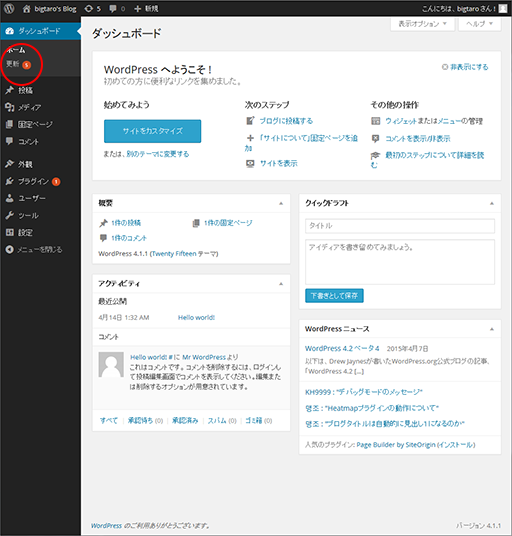
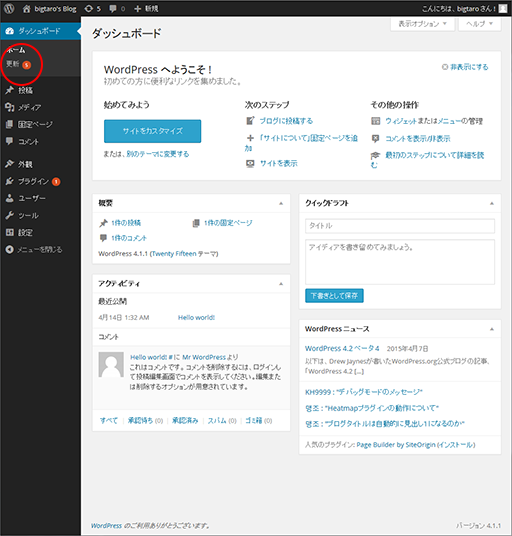
管理画面(ダッシュボード)にアクセスすると、メニューならびに上のバーの更新マークのところに、WordPressとして更新しなければならないものがあった場合には、その数が表示されます。

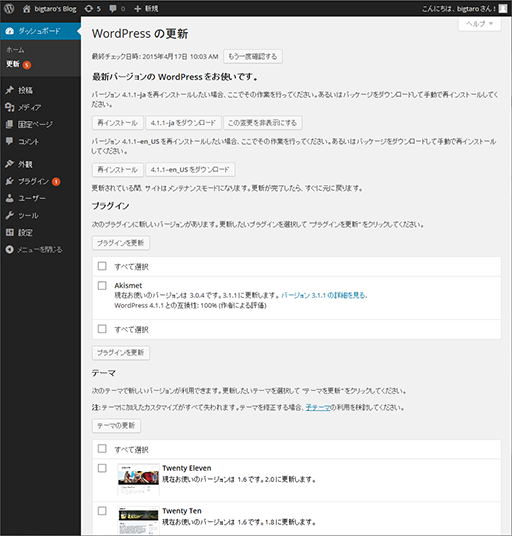
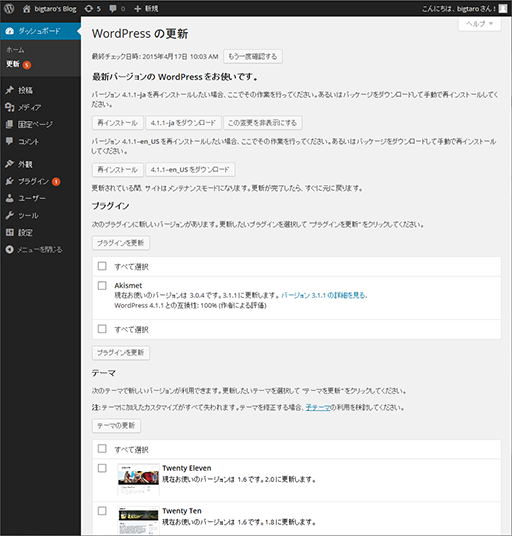
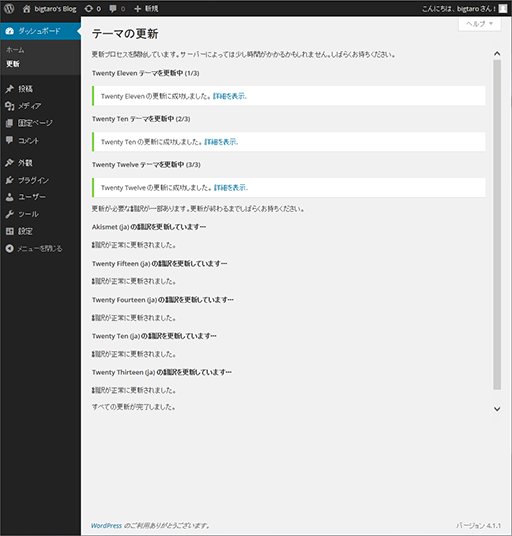
そこでこの「更新」を押すと、以下のようなWordPressの更新画面になり、更新しなければならないものが表示されます。

WordPressそのものも日々更新されていますので、新しいja(日本語)バージョンがでましたら必ず更新してください。
また、WordPressにはいろいろな機能を実現する便利なプラグインソフトがありますが、これらも全て更新するようにしてください。
それからテーマや翻訳もも細かい修正などで更新されることがありますので、出来るだけ更新するようにしてください。
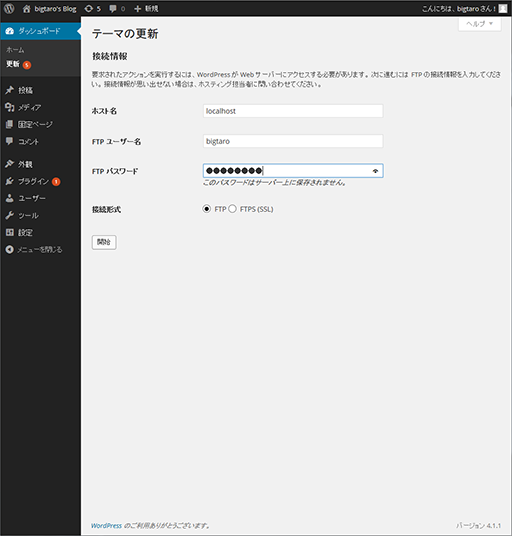
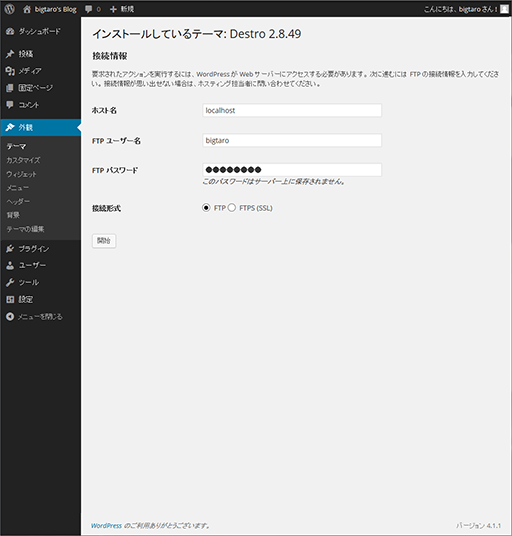
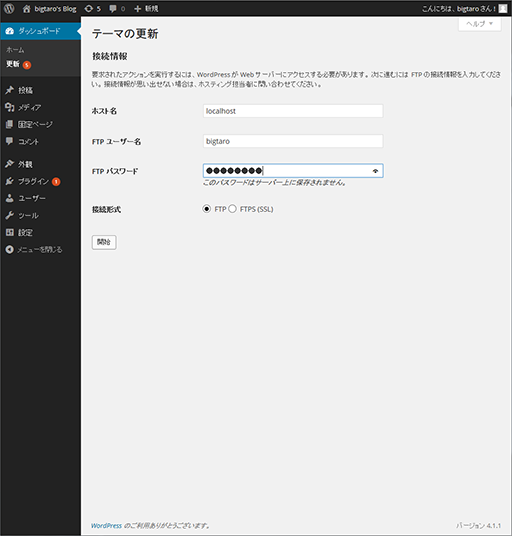
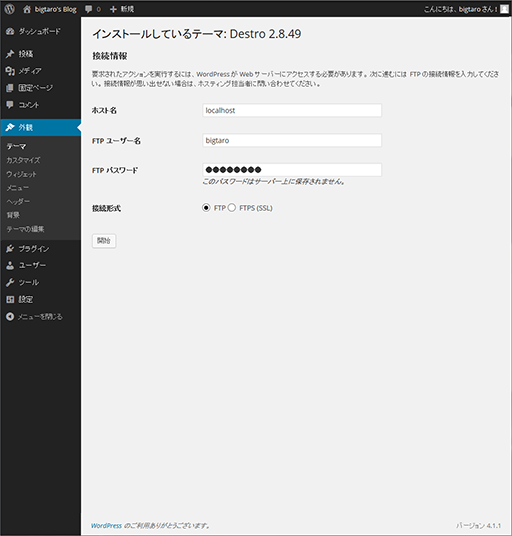
たとえばテーマの更新をしようとしますと、以下のようにホスト名やFTPユーザー名、FTPパスワードを聞いていますので、以下の項目を設定してください。
| ホスト名 |
localhost |
|
| FTPユーザー名 |
弊社でのユーザーID |
|
| FTPパスワード |
弊社でのユーザーIDのパスワード |
|
| 接続形式 |
FTP |
|
| |
|
|

入力が終わりましたら「開始」を押してください。
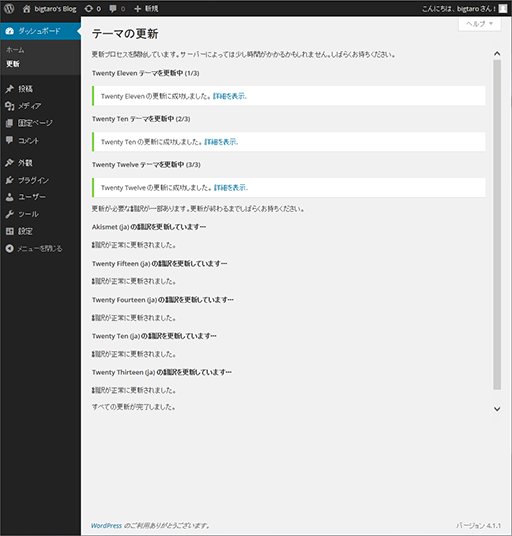
すると以下のようにテーマの更新をします。

これで安心してWordPressを使うことが出来ます。
STEP3. 投稿してみる
WordPressは気軽にブログ記事を投稿したり、それを後から編集したり削除したりすることが出来ます。
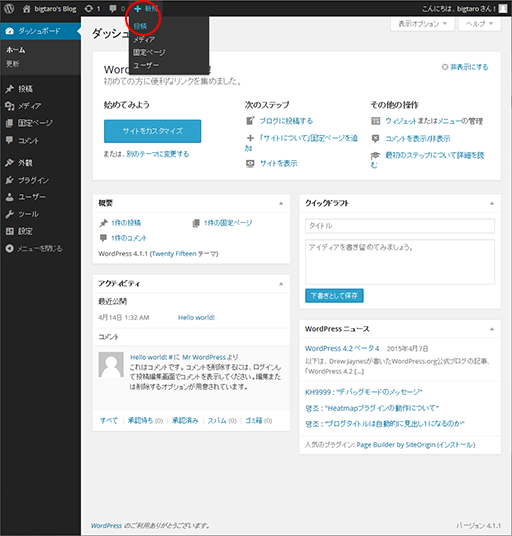
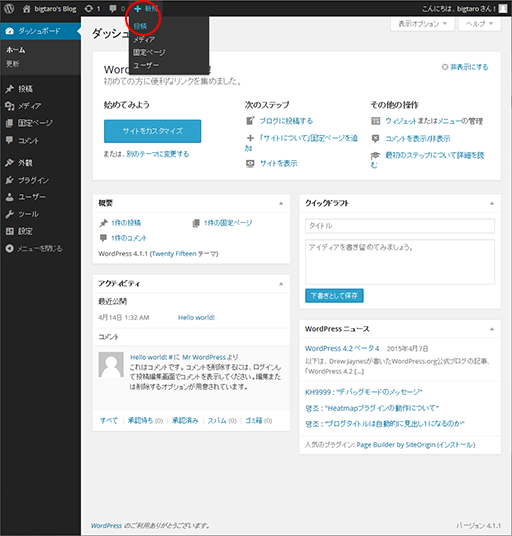
以下のように、上のバーのところにあります+ボタンから「投稿」でブログ記事を投稿してみましょう。

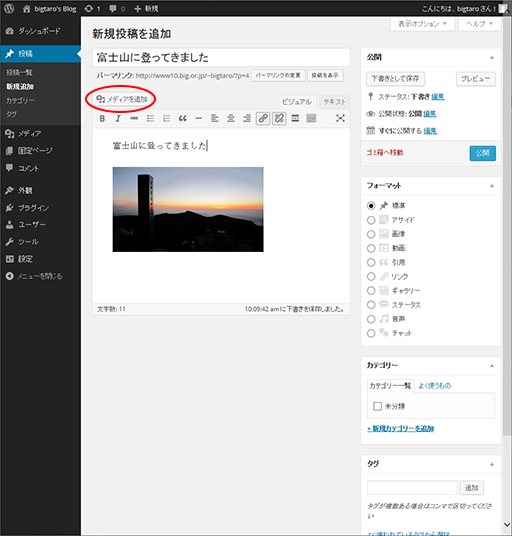
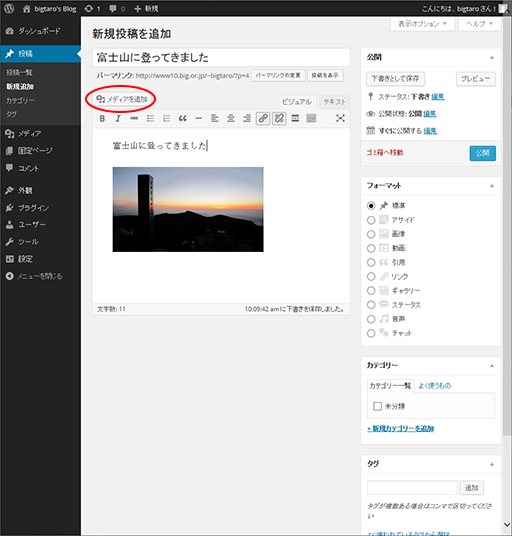
すると、以下のような画面になり、実際の表示をイメージしながら投稿記事を作成することが出来ます。
「メディアの追加」を押すことで、カーソルがあるところに画像などを気軽にアップロードして貼り付けることも可能です。

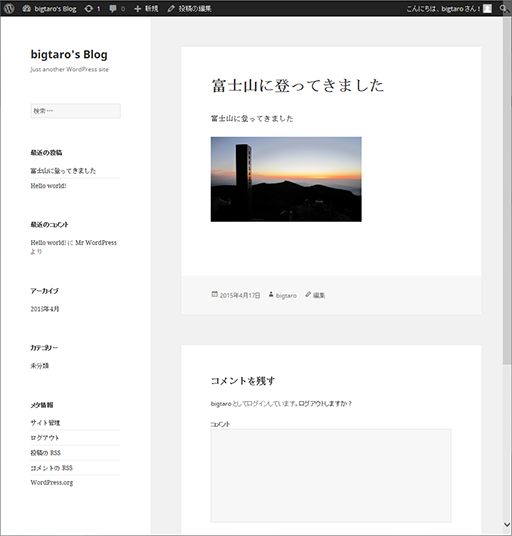
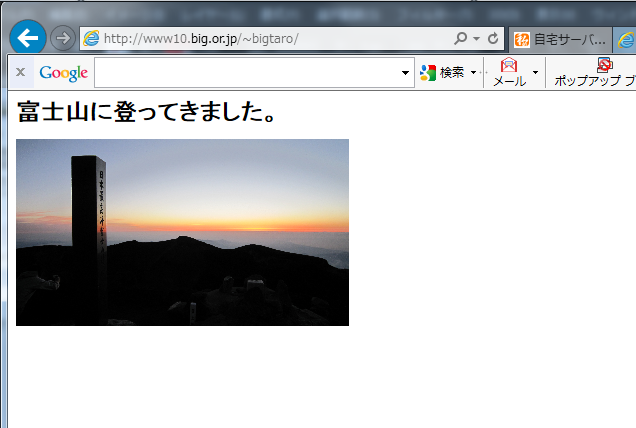
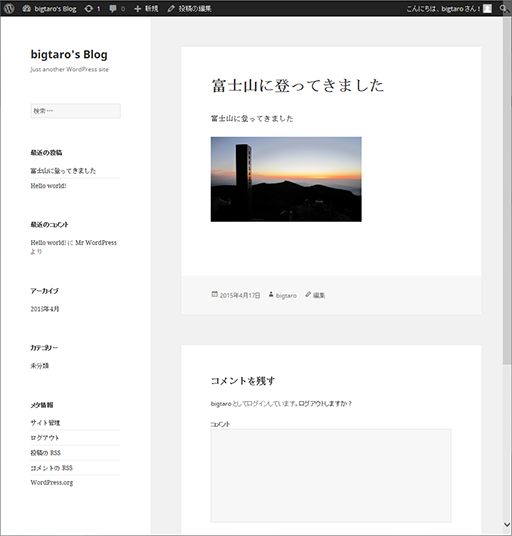
投稿した記事は「公開」しますと、以下のようにすぐに表側(お客様のWEBページのURL)ですぐに見ることが出来ます。

このような感じで、日々の出来事を気軽に書き込むことでWEBページが充実していきます。
STEP4. 外観(テーマ)を変更する
WordPressで標準で用意されている外観(テーマ)はシンプルなものが多いのですが、WordPressにはフリーなものから有料なものまで、さまざまなテーマが提供されています。
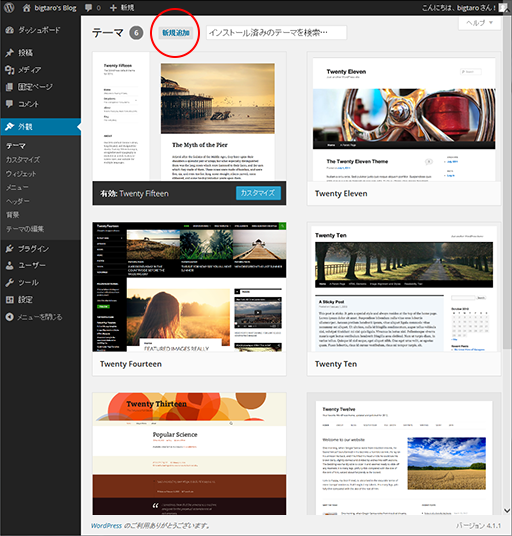
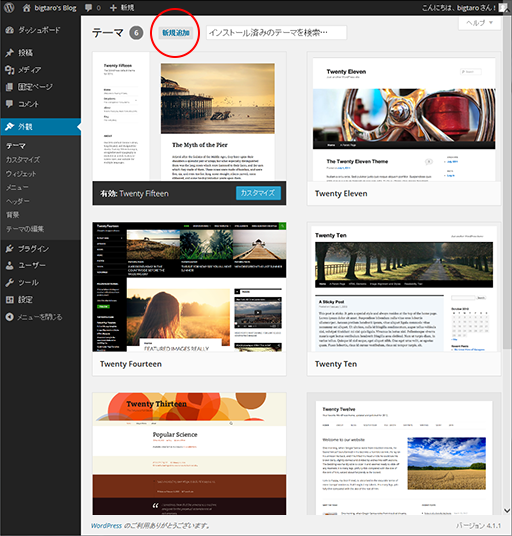
現在お客様のWordPressにインストールされているテーマは、管理画面(ダッシュボード)の「外観」を押すことで見ることが出来ます。
そして、この一覧には無い別のテーマをインストールする事も簡単です。
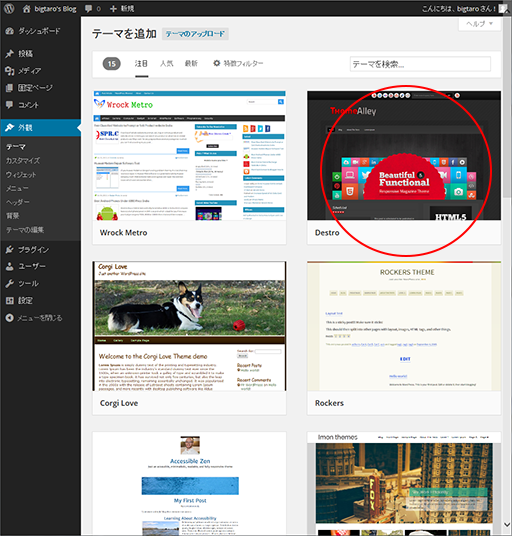
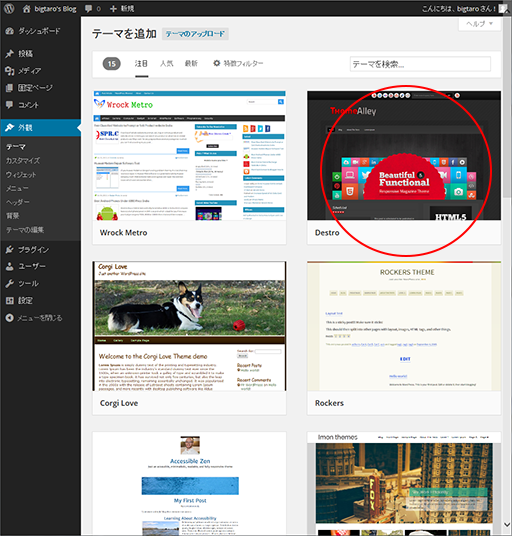
上にあります「新規追加」を押すと、WordPress公式サイトで配布しているフリーなテーマを以下のように検索することが出来ます。

この中で気にあったテーマがあったら、ライブプレビューすをることも出来ます。
そして気に入ったものが見つかったら気軽にインストールしてみましょう。

テーマのインストールも更新の時と同じようにホスト名やFTPユーザー名、FTPパスワードを聞いていますので、以下のように設定してインストールしてください。

インストールが終わっただけでは表側のテーマは変わりません。
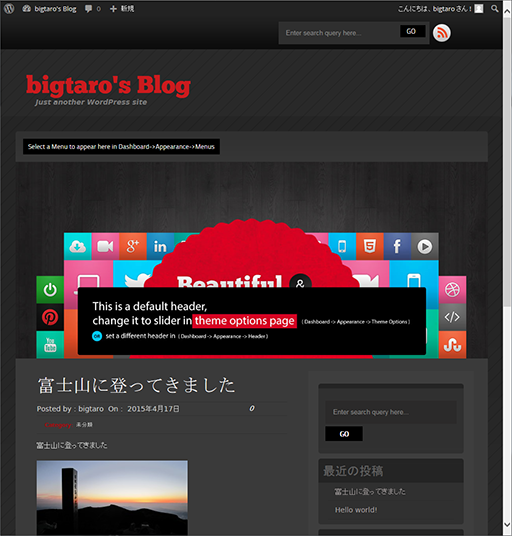
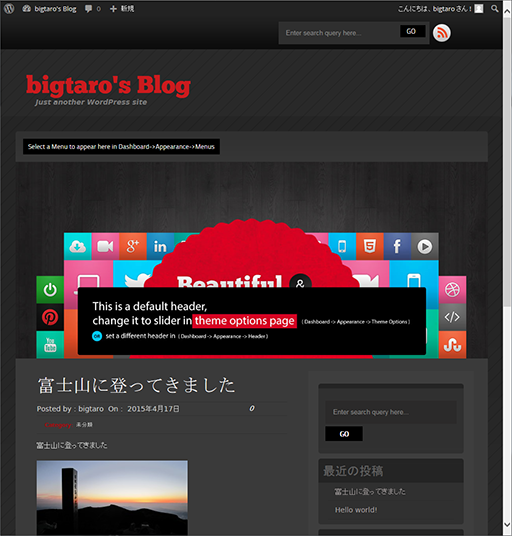
以下のようにそのテーマを有効化することで、表側のページが変わります。

見た目は変わりますが、書かれている記事など基本的な内容が変わることはありません。
(富士山に登ってきました、の記事はそのまま)
このようにして、WordPressは気軽にいろいろなデザインのページを、簡単に作ることが出来ます。
テーマひとつとっても、このBiG-NETのホームページも(いろいろと必要な作業はありますが、比較的簡単に)作ることが出来ます。
WordPressの機能や便利なプラグイン、テーマの修正やデザインの方法などはここでは説明しきれませんので、ぜひとも本や解説サイトを参照して、皆さんで素敵なWEBページを作成していただければと思います。